Adding rich snippets to Sitecore Rich Text Editors
7th Feb 2011
I like the way sitecore allows you to manage a lot of the functionality of it's RTE from within the content editor itself. Settings for rich snippets along with toolbar options are held within the core database. Here is a quick look at how you would add rich html snippets to Sitecore rich text editors.
Switch to the core database
At the bottom right of your screen there is a database icon, click this to open the context menu and select core.

Open the rich text settings content node
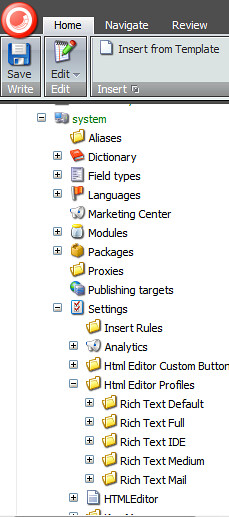
Once Sitecore and changed to the core database go in to the Content Editor and browse to the following node:

/system/Settings/Html Editor Profiles/Rich Text Default/Snippets
If you have the default installation you will probably see a Sample Snippet inside this folder.

Insert a new snippet
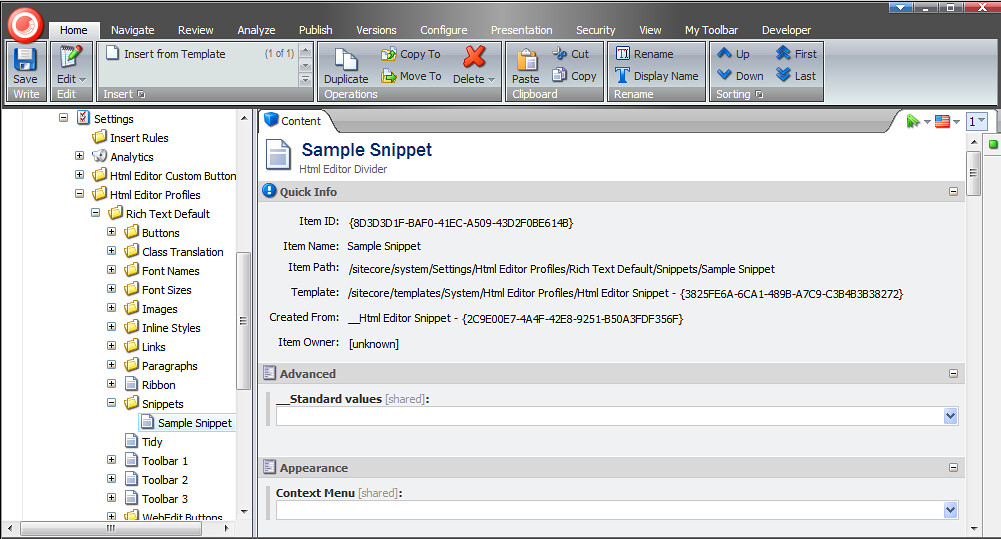
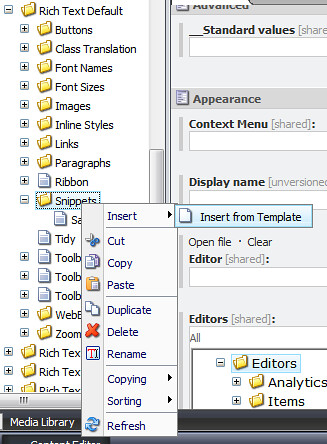
You can either duplicate a snippet that already exists or to add a new one you right click the Snippets folder and select Insert/Insert from Template

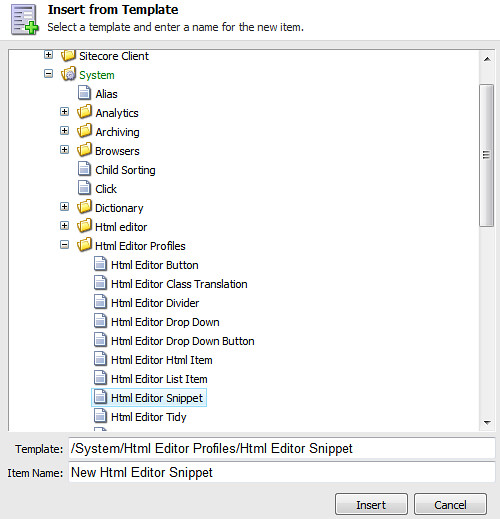
Inside the dialog window the shows select the following path
/System/Html Editor Profiles/Html Editor Snippet

Give your snippet a name and choose Insert
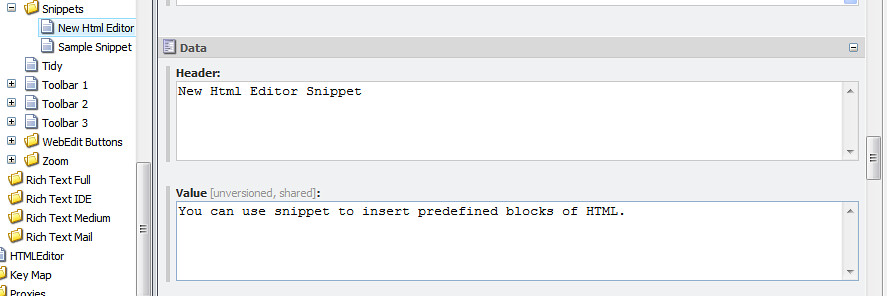
You will see your new snippet added to the Snippets folder. You can then edit the value which will be the title of the snippet within the RTE and the Value which will be the HTML content injected in to the field.

Save the content item (You don't need to publish because you're working inside the core database).
Check the new snippet has appeared
Now when you open up a RTE which is using the default profile you will see your new snippet in the list.