Playing Around with simple Personalisation
10th Nov 2022

One of the promises of building with Uniform is that: providing personalised experiences is a simple, and natural part of working with website content. I have found this to be true, although like many things it is not always the case. It depends on what kind of personalisation I thought would be valuable
Let's look at where I started. My solution needed a small amount of initial development effort but that effort can be repurposed for a number of future possibilities.
Define the Wanted Outcome
First I want to explain the personalised experience I needed a solution for.
My website has been going for years and there are articles on a whole raft of different technical subjects. I am currently very focused on a few key areas. One of these is Uniform, but it isn't necessarily what everyone who visits the website is interested in.
I want to increase visibility of the Uniform content to those people who have shown an interest in the subject.
Guageing Interest by Visited Tags
One of the ways in which users on the website can signal an interest in a subject is by visiting and spending time on posts. All the posts on the site use tags to categorise the subjects inside. I can send these signals to the local Uniform Context and give particular weight to them.
You can see in the screenshot below the list of tags on a recent blog post about Uniform.
Signal Configuration and Context Code
To be able to use these signals I need to tell Uniform that they exist. As there are so many tags, some which I am interested in now and others which I may want to use in the future. I can emit an event for each tag.
const { context } = useUniformContext()useEffect(() => {if (Array.isArray(post.categories) &&post.categories.length > 0) {context.update({events: post.categories.map((category) => ({event: `tag-${category.toLowerCase()}`,})),})}}, [post.categories])
Once I have these events, I can create a Signal for the ones that matter. The signal configuration in Uniform decides how important the event it and what the maximum score should be.
Defining an Intent based on this Signal
One thing you will quickly discover is that a single "Signal" does not give you all the information you need to decide that the user intentionally is interested in the Uniform content. I will be adding other signals based on tags in the future which can be used to further clarify the current user's intent on the website.
So I will create an Intent configuration in Uniform which is based on the signals coming in. I will name the intent "Interested in Uniform".
Foundation Work is Complete, Now Time to Personalise
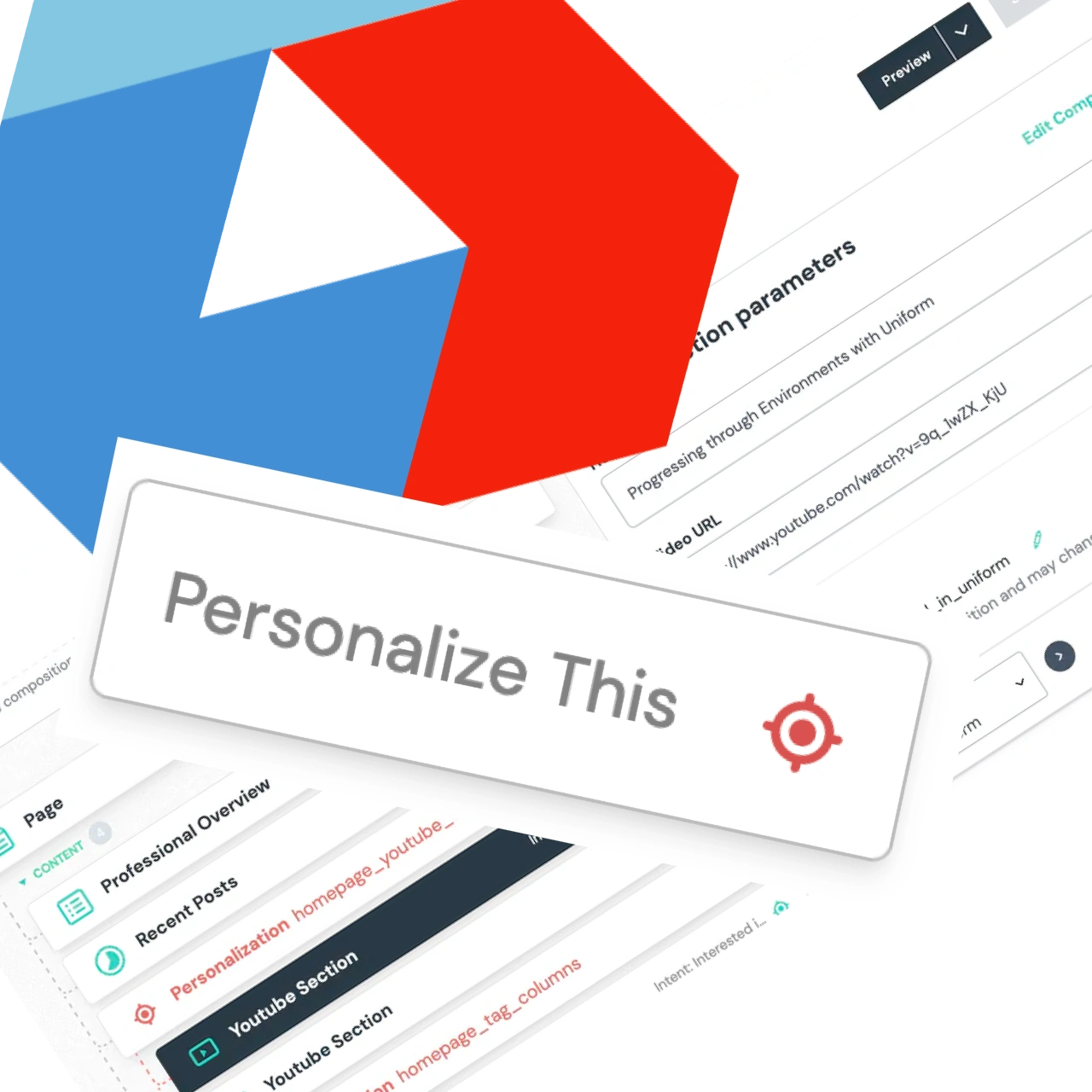
That's the "hard" work done. I can now personalise content around that website for people whose intent seems to be "Interested in Uniform". I have shown below an example where I change the homepage video to one about Uniform.
Was Uniform Simple and Natural?
I have to say, my experience implementing this personalisation was quite positive. There were a number of steps to build a foundation but they were relatively simple. Furthermore, they provide me with a whole range of possibilities for personalising content around the site based on the subjects within the articles.
The process of using Canvas feels very natural to me. The workflow of using the "Personalise This" button on a component is in-line with how I might be thinking about the page.
I have a few concerns over how to manage personalisations as the number grows. Visibility of where they are used across the site feels like it will become more important and I will need to consider the "end of life" workflow for a personalisation which is no longer relevant.
