Uniform Release Canvas - One Ring to Orchestrate them ALL
27th Oct 2021

Uniform have just launched its new platform and a big part of that is Canvas. Canvas is a way to orchestrate the modern stack of micro-services and SaaS into a website or multiple websites.
It gives the software developer power to control the tech stack while at the same time giving a marketer or content designer the power to control what is eventually presented to the user.
EVERYONE has power 💪 what can go wrong 😁 I've been taking a look.

I've been trying this out over the last few weeks and it's really well thought through. I've gone for a stack I know relatively well.
- NextJs for the FrontEnd
- Contentful for the CMS
I will try and integrate some e-commerce when I get the first iteration up and running.
Orchestration
Uniform's absolute gem of an achievement to build a product which makes it easy to pull different sources of content together easily. They make it easy for a marketeer or a content editor through their Canvas interface. They make it easy for a developer through their rich set of SDKs.
I am going to be pulling together Contentful data alongside some sort of e-commerce product data. I've started trying BigCommerce but there are integrations for a couple of others along with the upcoming ability to write your own.

Once I have a configured integration's respective clients in the code, getting a unified set of data to use within my React components is as simple as including the following in my getStaticProps
// fetch the composition from Canvasconst { composition } = await client.getCompositionBySlug({slug: "/",state: preview? CANVAS_DRAFT_STATE: CANVAS_PUBLISHED_STATE,});await enhance({composition,enhancers: new EnhancerBuilder().parameterType(CANVAS_CONTENTFUL_PARAMETER_TYPES,contentfulEnhancer),context: {},});
I'm a big fan of this structure, allowing you to compose multiple enhancers in functional patterns to produce the data you need.
Compositions and Components
I like how you have a single structure for a grouping of components or layout. These are called compositions and can be accessed through setting a unique slug. Gone are the days when we focussed on "pages", this was never a good way of thinking about things. A Composition could be a page or a sub-section, it is entirely up to what makes sense, content designers and developers have the control here.

You can build nested structures as you would expect and the client-side SDKs just handle bringing it all together.
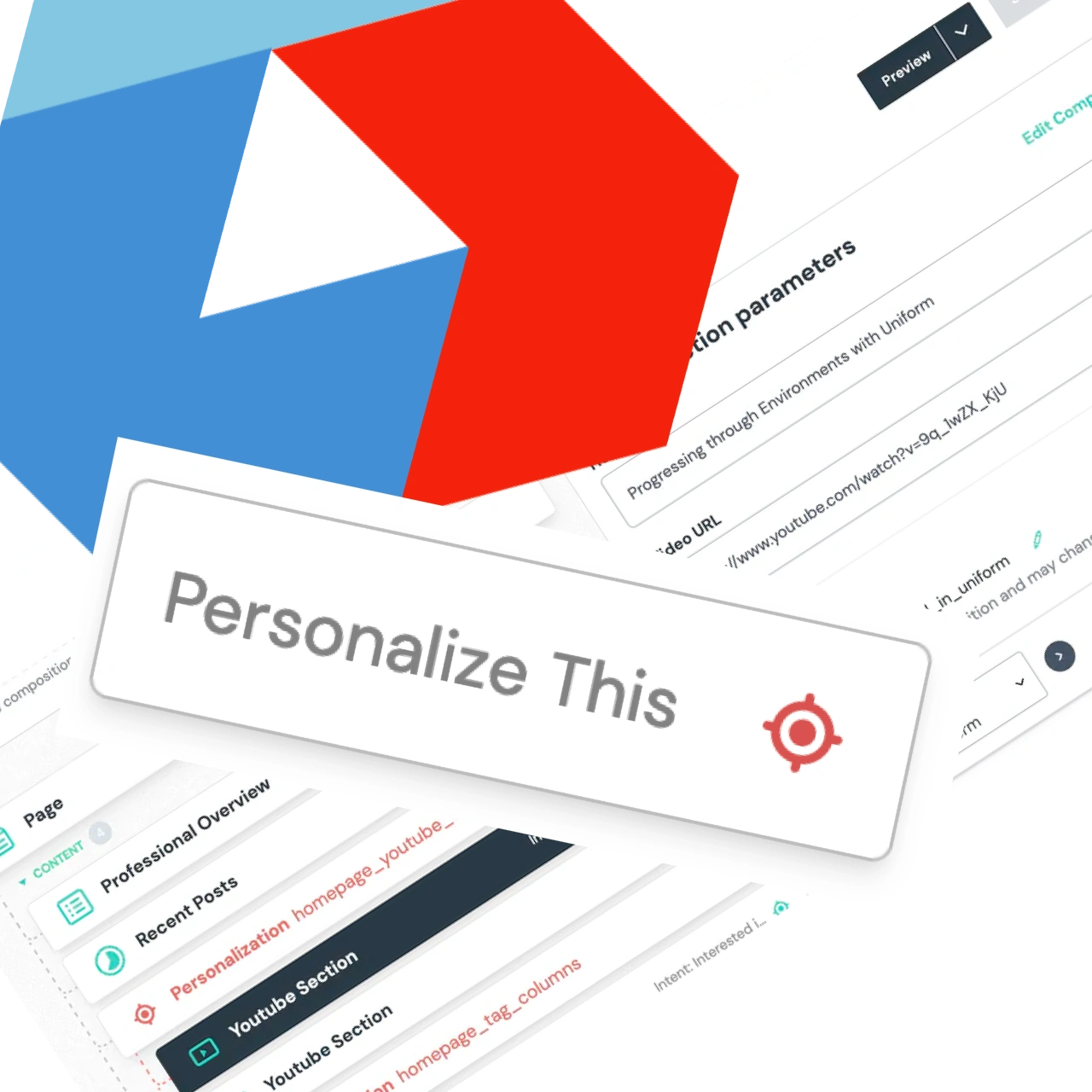
Components serve the other construct where you can define parameters (props) and further slots (sections for child components). You can see from the figure above how an editor would link to a Contentful entry. The UX for selecting an entry makes the process easy to do.
Ongoing thoughts ...
There's a lot more going on here, a lot of functionality which you may find in other places. What really excites me about Canvas is the simplicity it can bring to orchestrating external systems together. If you have ever tried to pull together multiple 3rd party sources into your application you know how complicated it can get. You get this simplicity without compromising the editing experience.
I will add more as this progresses!